Công cụ Game Designer: Draw.io
Công cụ Game Designer: Draw.io
Khi dự án game của bạn ngày càng phình lên thì số lượng giao diện màn hình và luồng xử lý càng nhiều và rắc rối. Nếu bạn không có một công cụ để thể hiện được hết các mối tương quan của các màn hình với nhau thì sẽ dễ dẫn đến thiếu hay sai chức năng.
Mình giới thiệu các bạn tool draw.io để giải quyết vấn đề trên. Miễn phí, mạnh mẽ, tích hợp với Google Drive.
Công cụ này còn giúp bạn dễ dàng trao đổi thiết kế với lập trình viên và họa sĩ nữa. Quá tuyệt!
Giới thiệu phần mềm Draw.io:
Draw.io là chương trình để vẽ Flowchart, mockup,… và nhiều loại biểu đồ khác. Mình thường sử dụng để phác thảo giao diện vì nó rất nhanh tiện.
Còn nhiều công cụ khác có cùng tính năng nhưng mình dùng Draw.io nhiều nhất nên bài này mình sẽ bàn đến việc sử dụng Draw.io thôi.
Link :
Giao diện :
Các sử dụng rất đơn giản: Bạn chỉ cần kéo thả những hình mà bạn cần vào trong biểu đồ. Thế là xong !!! Quá đơn giản.
Ví dụ đơn giản:
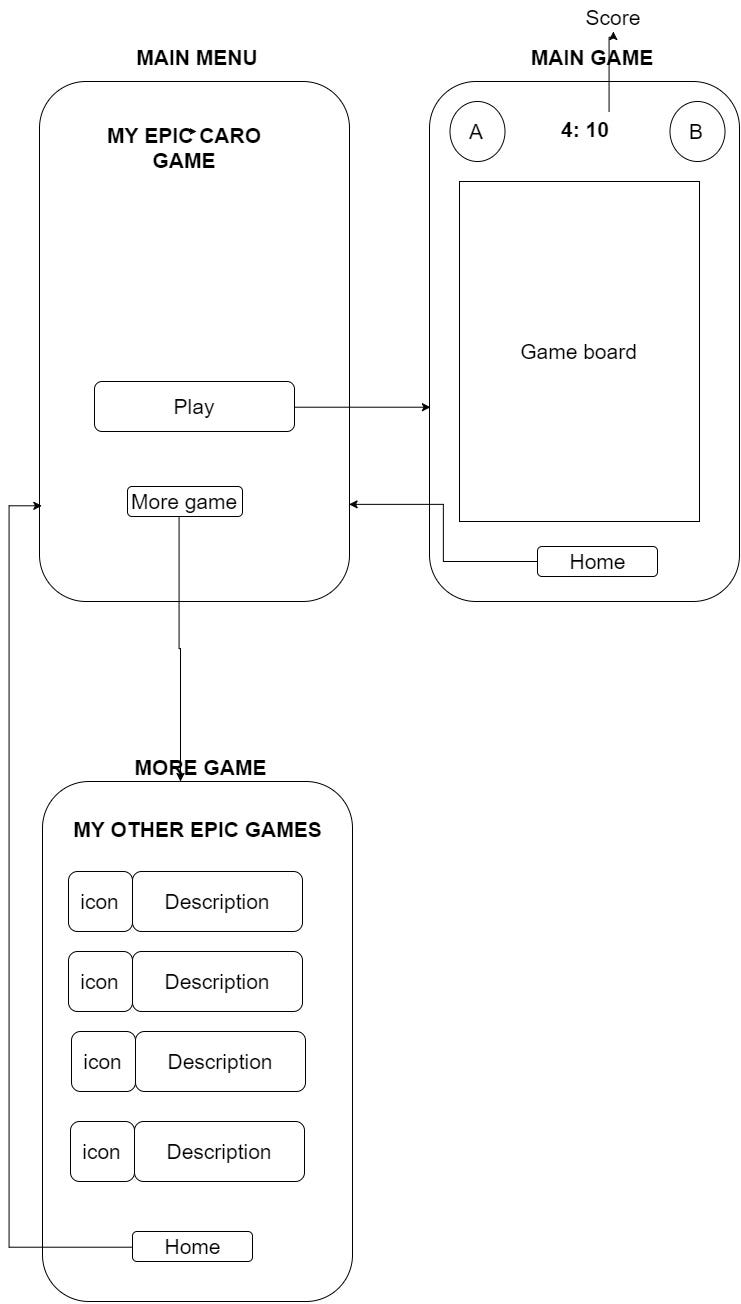
Mình cần phác thảo giao diện cho một game cờ Caro 2 người chơi trên cùng một máy. Sau 1 hồi kéo thả shape với Draw.io mình sẽ có biểu đồ sau.
[Hình ảnh]
Mũi tên đi từ button biểu thị khi nhấn button sẽ chuyển đến màn hình khác.
Nhờ những mũi tên này mà programmer dễ dàng xác định tính năng của các button mà không dẫn đến nhiều sai xót hoặc phải hỏi lại designer.
Artist biết được các thành phần trong màn hình để hiện thực hóa thành những button, màn hình đẹp.
Một số kinh nghiệm bản thân:
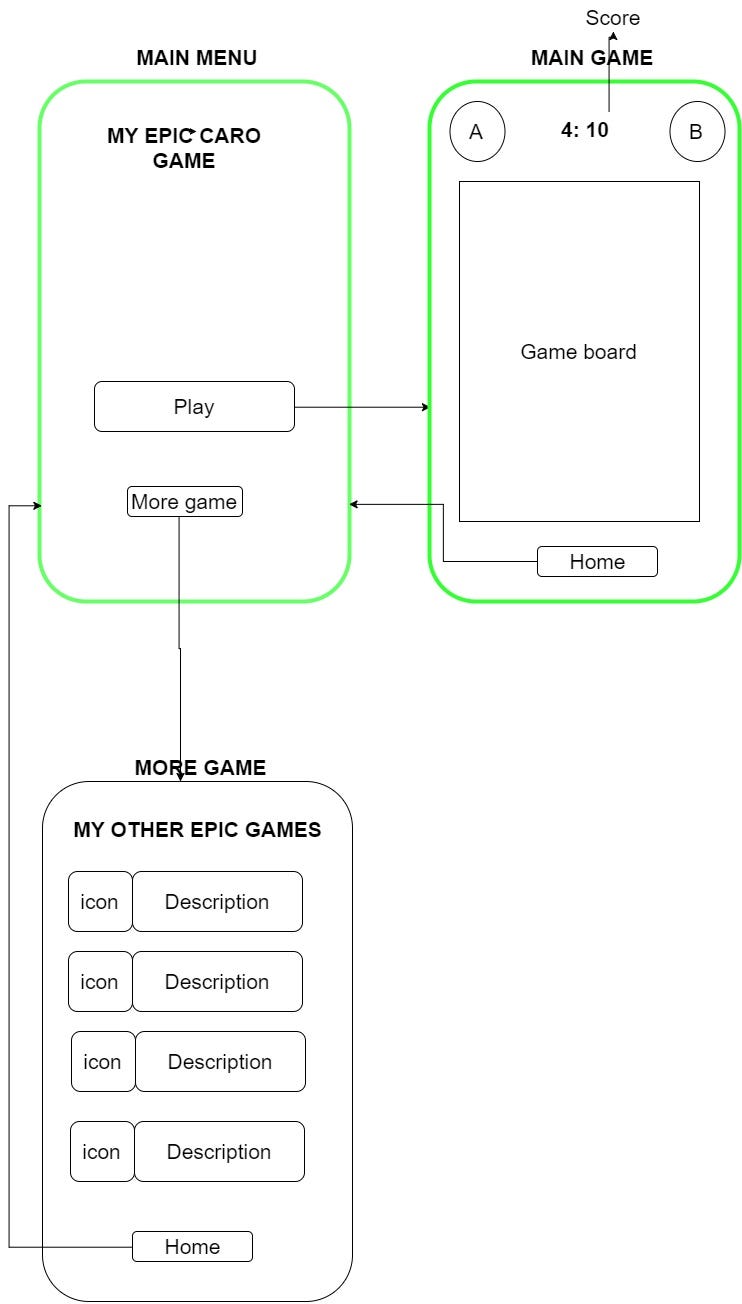
- Bạn có thể đánh dấu các màn hình đã được cài đặt (đã vẽ, đã được lập trình) bằng cách dùng viền khác màu. Bằng cách này bạn có thể thấy được dự án game của mình còn cần hoàn thành bao nhiêu màn hình nữa.
- Nên đặt tên ở tất các các màn hình Mock-up. Việc này giúp trao đổi với họa sĩ và lập trình viên dễ dàng hơn là “Cái màn hình này”.
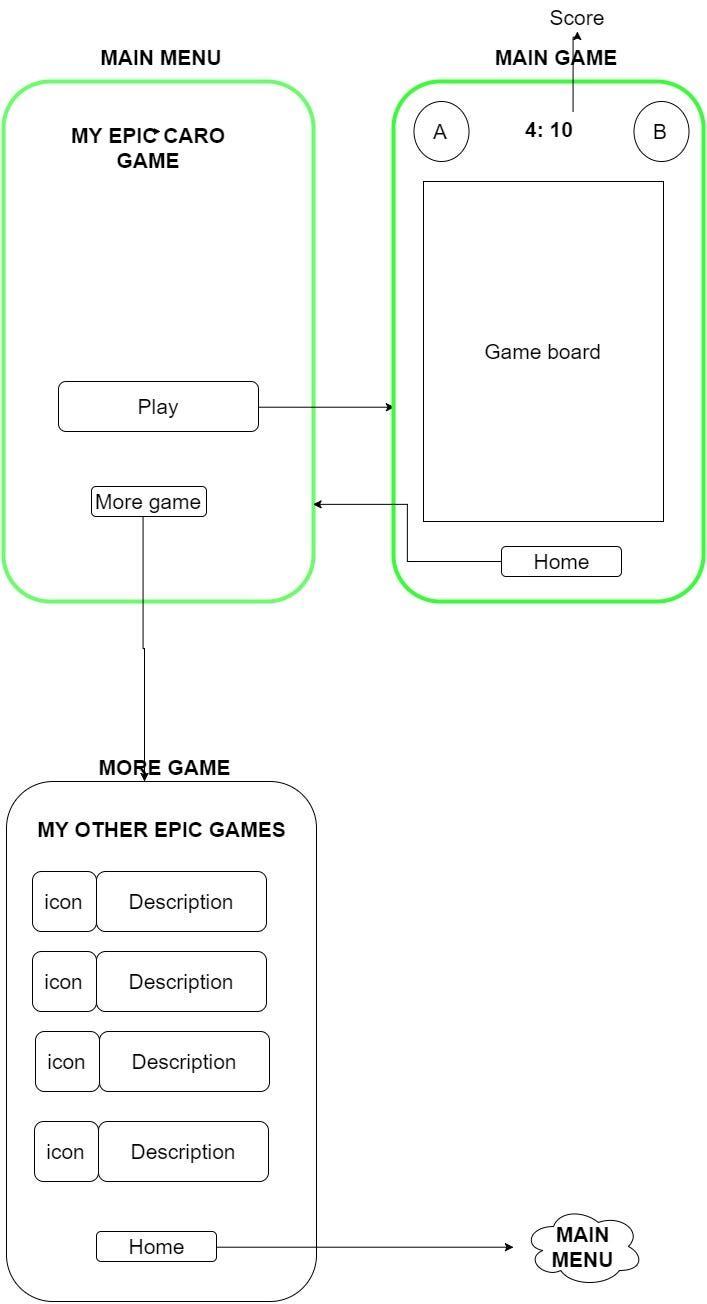
- Khi số lượng đường nối giữa các màn hình quá nhiều, thay vì bạn tiếp tục nối sẽ khiến biểu đồ rối rắm khó coi bạn có thể dùng Tên Màn Hình và một hình thay thế cho màn hình đó. Ví dụ hình dưới mình dùng đám mây có tên màn màn hình để thay thế màn hình Main Menu.
Đọc thêm các chủ đề liên quan:
Nên đọc thêm về các loại biểu đồ. Draw.io hoàn toàn có thể giúp bạn vẽ được mọi loại biểu đồ.
- Flowchart: Sẽ có lúc bạn cần mô hình hóa một qui trình xử lý trong game. Dùng Flowchart để trao đổi với đồng nghiệp. https://en.wikipedia.org/wiki/Flowchart
- Use case diagram: Thường sử dụng cho phần mềm hơn nhưng đôi lúc cũng hữu ích. https://en.wikipedia.org/wiki/Use_Case_Diagram
- Mindmap: Dùng để phát sinh các ý tưởng. https://en.wikipedia.org/wiki/Mind_map
Chúc các bạn sử dụng Draw.io hiệu quả và vui vẻ ☺





Comments
Post a Comment